Search - Blockhead
Ok, so I know I just updated My Tokens a few days ago, but since I was already in "My Tokens Mode," I decided to keep at it and introduce an entire new class of Token character, the Minecraft-inspired Blockhead Token!
Available now in My Tokens v2.2.0 (which should be hitting all platforms soon), the new Blockhead Token is the second 3D modeled token class, and the first 3D modeled token to be textured. The texturing in the Blockhead Tokens is superior to that of the original two 2D token classes, as the textures are all stored as small .svg files that are downloaded from the server to the client's device and then compiled at runtime at any resolution, meaning the textures can be extremely sharp when compared to the existing My Token classes.
There are individual .svg files for each component, which the client device will layer on top of each other before creating the final scaled texture, when is then mapped onto the Token model. The token texture uses the following layout:
I am thinking of also making a way to export the final compiled layout of a Blockhead Token, or even letting people upload their own custom skins into My Tokens, although it wouldn't work with the existing Token classes. And since the Blockhead Tokens are ratio-equivalent to a Minecraft character, I was thinking I could even add an option to compile your created Token as a Minecraft skin that you could export and use in Minecraft. Of course, Minecraft skin textures are a lot lower resolution than a My Token character, so things might not look very good when scaled down like that, so we will see.
The two new 3D style of Tokens are significantly easier to maintain and create new parts for than the two original 2D versions. Of course, the Mini Voxel token is by far the easiest to create new content for, as it's just a few blocks in Voxel Paint at extremely low resolution, but the new Blockhead model is pretty easy as well. Just to show the complexity of the different types, let's look at the spacesuit overshirt model for the different Token types. Here it is for the mini-Voxel token:
Pretty basic. Here is the same Token part for the new Blockhead token:
A little more complicated, but still not bad. Now here is the sheet for the two original Token types (they are both combined into the same file):
You probably can't even see anything without downloading the file and zooming way in, but I have to draw different animation frames for each direction a Token can be facing. It takes forever.
Sadly when adding new Token parts, I still have to maintain the two original Token types. Going forward though, new games are going to be using the new 3D token models instead of the old 2D models. The first game to use a 3D token will be Token Kart, which I have been working on off-and-on over the months and will be using the Mini Voxel Tokens. I might also allow Voxel tokens to appear as colonists in some My Colony 2 maps, such as the Water World, which theoretically has an atmosphere they can breathe. As for the new Blockhead tokens, I want to create the next generation of the Death 3D engine with better performance and more capabilities, and the ability to use Blockhead tokens as characters. I am going to use the engine to create a 3D adaptation of the Deimos trilogy. I am also going to make a Gone Rogue 2, which will either use the Voxel or Blockhead tokens as characters, I haven't decided which yet.
Anyway, the new My Tokens update should be available soon on all platforms (available now on the Web or the Launcher), so check it out and let me know what you think!
#mytokens #mycolony2 #voxelpaint
Available now in My Tokens v2.2.0 (which should be hitting all platforms soon), the new Blockhead Token is the second 3D modeled token class, and the first 3D modeled token to be textured. The texturing in the Blockhead Tokens is superior to that of the original two 2D token classes, as the textures are all stored as small .svg files that are downloaded from the server to the client's device and then compiled at runtime at any resolution, meaning the textures can be extremely sharp when compared to the existing My Token classes.
There are individual .svg files for each component, which the client device will layer on top of each other before creating the final scaled texture, when is then mapped onto the Token model. The token texture uses the following layout:
I am thinking of also making a way to export the final compiled layout of a Blockhead Token, or even letting people upload their own custom skins into My Tokens, although it wouldn't work with the existing Token classes. And since the Blockhead Tokens are ratio-equivalent to a Minecraft character, I was thinking I could even add an option to compile your created Token as a Minecraft skin that you could export and use in Minecraft. Of course, Minecraft skin textures are a lot lower resolution than a My Token character, so things might not look very good when scaled down like that, so we will see.
The two new 3D style of Tokens are significantly easier to maintain and create new parts for than the two original 2D versions. Of course, the Mini Voxel token is by far the easiest to create new content for, as it's just a few blocks in Voxel Paint at extremely low resolution, but the new Blockhead model is pretty easy as well. Just to show the complexity of the different types, let's look at the spacesuit overshirt model for the different Token types. Here it is for the mini-Voxel token:
Pretty basic. Here is the same Token part for the new Blockhead token:
A little more complicated, but still not bad. Now here is the sheet for the two original Token types (they are both combined into the same file):
You probably can't even see anything without downloading the file and zooming way in, but I have to draw different animation frames for each direction a Token can be facing. It takes forever.
Sadly when adding new Token parts, I still have to maintain the two original Token types. Going forward though, new games are going to be using the new 3D token models instead of the old 2D models. The first game to use a 3D token will be Token Kart, which I have been working on off-and-on over the months and will be using the Mini Voxel Tokens. I might also allow Voxel tokens to appear as colonists in some My Colony 2 maps, such as the Water World, which theoretically has an atmosphere they can breathe. As for the new Blockhead tokens, I want to create the next generation of the Death 3D engine with better performance and more capabilities, and the ability to use Blockhead tokens as characters. I am going to use the engine to create a 3D adaptation of the Deimos trilogy. I am also going to make a Gone Rogue 2, which will either use the Voxel or Blockhead tokens as characters, I haven't decided which yet.
Anyway, the new My Tokens update should be available soon on all platforms (available now on the Web or the Launcher), so check it out and let me know what you think!
#mytokens #mycolony2 #voxelpaint
Today, Basic Modeler has received it's first major update since becoming it's own app and moving to it's own domain (basicmodeler.com), and this update is fairly significant, so let's take a peak at what is new!
To begin with, Basic Models now support texturing, which is a huge improvement over plain color models. You can see an example in the image above, where an Earth texture was applied to a sphere. Adding a texture is fairly straightforward. There is a new Textures panel next to the code input panel, and each texture you add to the model gets a new variable name (ex $tex0, $tex1, $tex2, and so on). I will do writeups in the new Sharing and Examples forum soon with examples and instructions on how to apply textures to each different type of primitive shape that the app supports.
With this update, the #scroll3d engine now includes full built-in support for rendering Basic Models, so future games written using the engine will be able to use Basic Models for graphics, as opposed to (or along side of) Voxel Paint models. I am also in the process of overhauling the Death 3D engine (which also powers the game Dungeon Infinity) to use Basic Models instead of Sprites for game objects, which is a pretty significant undertaking, but was somewhat necessary to facilitate the support of full VR for those Death 3D based games, which I am also in the process of working on.
When I first showed off the Basic Modeler concept eight months ago, I demonstrated how the system could be used to create a basic Blockhead Token (the latest Token type from My Tokens), but the model was simple and non-textured. With the new enhancements to the Basic Modeling system, all Blockhead Tokens code is in the process of being migrated to the Basic Model format, and you will soon be able to export your Blockhead Token character to a Basic Model file (will be available in the coming My Tokens update).
I have added a new mobile-friendly layout to Basic Modeler in this release, so the application can now be "used" on a mobile phone. I still do not suggest using it in this way, but the possibility is now at least there.
Basic Modeler now has a new Add Object button, which will automatically create all of the primitive types that the system supports, as well as a few small example objects that you can look at to get a better understanding of how Basic Modeler works.
Finally, Basic Modeler now support full file type associating when installed as a desktop PWA using a chromium based browser (Chrome or Edge). If you install Basic Modeler as a PWA, you will now be able to simply double-click on a *.bm file on your computer, and have it automatically open up in the app.
What is the point?
So you may be wondering what the point of Basic Modeler is, what it's for, where it fits in the Ape Apps ecosystem, and why not just use something like Blender to make models?
The primary reason for the Basic Model system is to be able to quickly and (somewhat) easily generate 3D models in code, so that a future game engine of mine can automatically create new items/objects on the fly.
A game could, for example, have a sword, and the game package could include one base sword.bm model file, and through code, several different sizes, shapes, colors, and other variations of the sword could be generated by making simple small modifications, to where the game could include hundreds of different swords based on the same model script.
Anyway, I do not necessarily except anybody other than myself to be using Basic Modeler, at least not until a game comes out that uses it and supports modding, it is there to play with nonetheless, and is going to be an important part of content creation for Ape Apps games in the future!
What is coming next
The next major feature I need to add to Basic Modeler is model animations. You can already do animations in code if you assign your objects to variables, but I want a way to predefine them within the model file so you can automatically run them by simply setting a flag. So that is what is next for Basic Modeler.
So anyway, if you are on a desktop computer and interested in modeling, you can check out Basic Modeler today!
https://basicmodeler.com/
#basicmodeler
To begin with, Basic Models now support texturing, which is a huge improvement over plain color models. You can see an example in the image above, where an Earth texture was applied to a sphere. Adding a texture is fairly straightforward. There is a new Textures panel next to the code input panel, and each texture you add to the model gets a new variable name (ex $tex0, $tex1, $tex2, and so on). I will do writeups in the new Sharing and Examples forum soon with examples and instructions on how to apply textures to each different type of primitive shape that the app supports.
With this update, the #scroll3d engine now includes full built-in support for rendering Basic Models, so future games written using the engine will be able to use Basic Models for graphics, as opposed to (or along side of) Voxel Paint models. I am also in the process of overhauling the Death 3D engine (which also powers the game Dungeon Infinity) to use Basic Models instead of Sprites for game objects, which is a pretty significant undertaking, but was somewhat necessary to facilitate the support of full VR for those Death 3D based games, which I am also in the process of working on.
When I first showed off the Basic Modeler concept eight months ago, I demonstrated how the system could be used to create a basic Blockhead Token (the latest Token type from My Tokens), but the model was simple and non-textured. With the new enhancements to the Basic Modeling system, all Blockhead Tokens code is in the process of being migrated to the Basic Model format, and you will soon be able to export your Blockhead Token character to a Basic Model file (will be available in the coming My Tokens update).
I have added a new mobile-friendly layout to Basic Modeler in this release, so the application can now be "used" on a mobile phone. I still do not suggest using it in this way, but the possibility is now at least there.
Basic Modeler now has a new Add Object button, which will automatically create all of the primitive types that the system supports, as well as a few small example objects that you can look at to get a better understanding of how Basic Modeler works.
Finally, Basic Modeler now support full file type associating when installed as a desktop PWA using a chromium based browser (Chrome or Edge). If you install Basic Modeler as a PWA, you will now be able to simply double-click on a *.bm file on your computer, and have it automatically open up in the app.
What is the point?
So you may be wondering what the point of Basic Modeler is, what it's for, where it fits in the Ape Apps ecosystem, and why not just use something like Blender to make models?
The primary reason for the Basic Model system is to be able to quickly and (somewhat) easily generate 3D models in code, so that a future game engine of mine can automatically create new items/objects on the fly.
A game could, for example, have a sword, and the game package could include one base sword.bm model file, and through code, several different sizes, shapes, colors, and other variations of the sword could be generated by making simple small modifications, to where the game could include hundreds of different swords based on the same model script.
Anyway, I do not necessarily except anybody other than myself to be using Basic Modeler, at least not until a game comes out that uses it and supports modding, it is there to play with nonetheless, and is going to be an important part of content creation for Ape Apps games in the future!
What is coming next
The next major feature I need to add to Basic Modeler is model animations. You can already do animations in code if you assign your objects to variables, but I want a way to predefine them within the model file so you can automatically run them by simply setting a flag. So that is what is next for Basic Modeler.
So anyway, if you are on a desktop computer and interested in modeling, you can check out Basic Modeler today!
https://basicmodeler.com/
#basicmodeler
Today I am releasing the v2.5.0 update to My Tokens, and this update comes with the ability to export your Blockhead Token characters as Basic Model (*.bm) files for use with Basic Modeler!
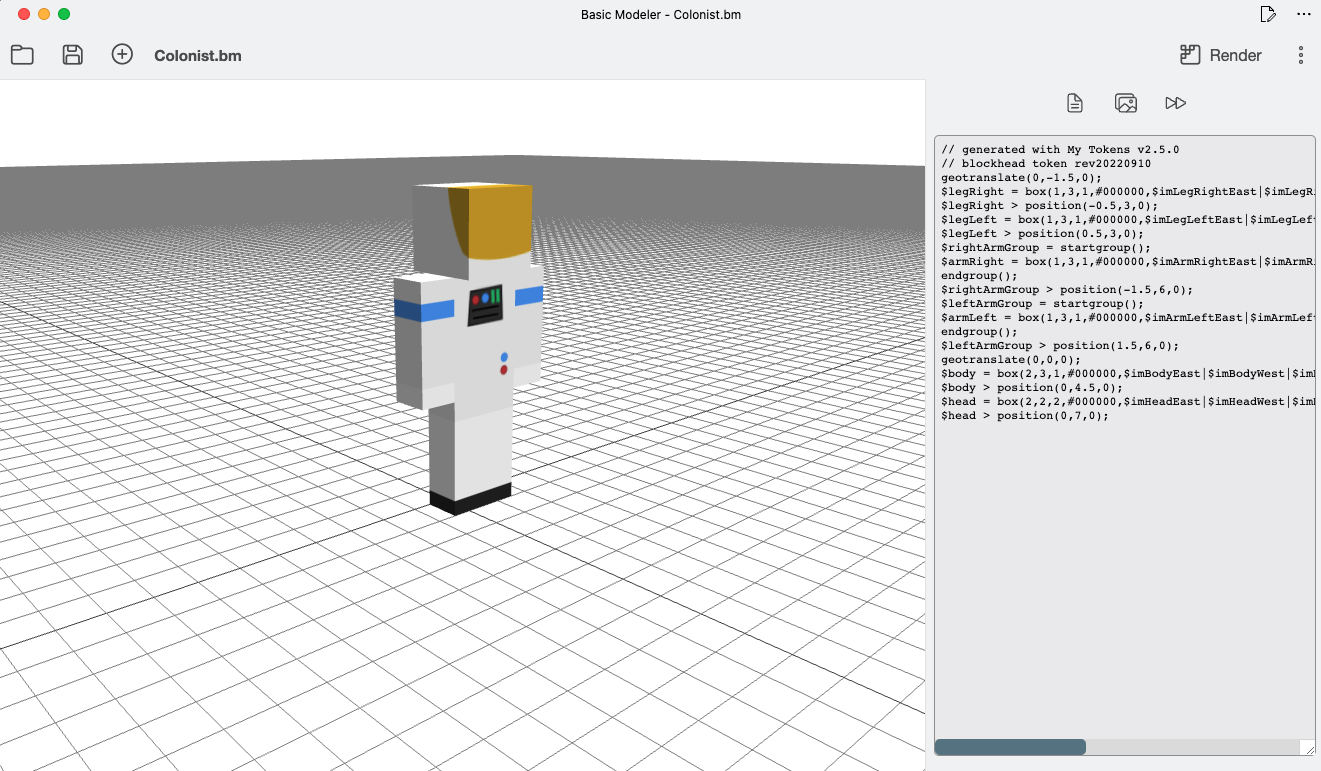
Exporting is fairly simple, you simply switch your lobby view to the Blockhead Tokens setting, select one of your Tokens, and choose Export .bm. You will then be able to save the .bm file to your device, which you can then load up and do whatever you want with using Basic Modeler.
Exporting your token also gives you a good overview of the Basic Modeler script syntax, and you can also see all of the images used for the various parts of the model.
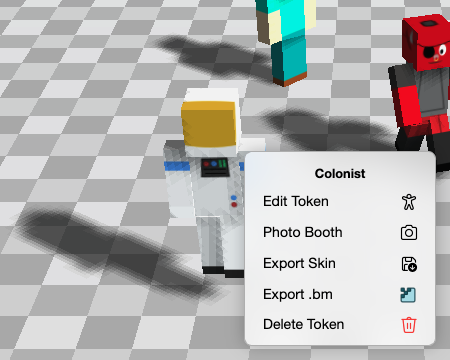
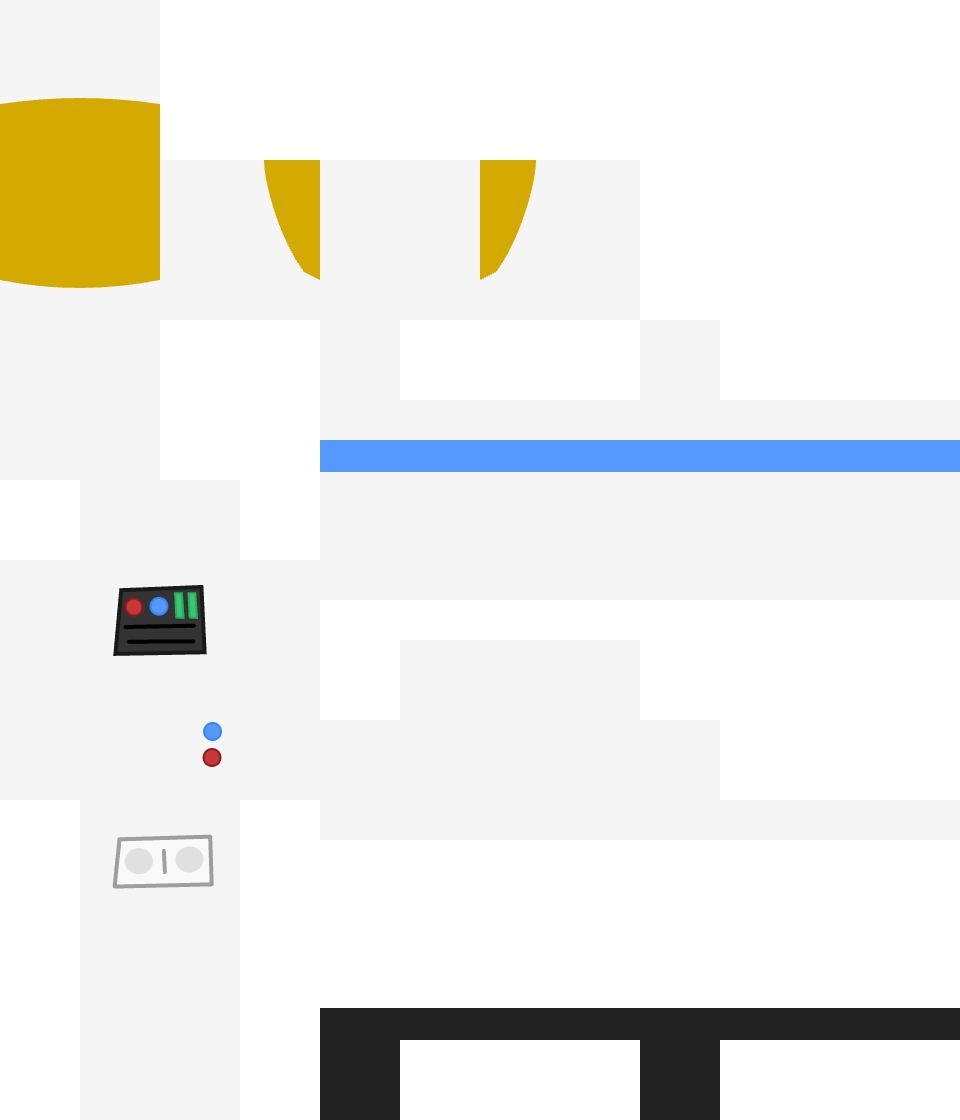
The other cool new feature as you will notice in the first screenshot is the option to Export Skin.
Now My Token skin parts are not laid out in exactly the same way as, say, a Minecraft skin, but the models are pretty much proportionally similar (even if a Token skin is higher resolution) and all of the parts are there. I'm sure a motivated coder out there could make a quick script to hack apart the .png and put it back together in the correct order to where you could make a Minecraft character out of a My Tokens character, but I will leave that though to others. I guess looking back I should have made the skins in the same order that Minecraft uses, but this work was done a long time ago when I first created the Blockhead Token, and there is no way I am going to go back and remake all of the existing Token skins, so it is what it is!
So anyway, that is it for this update to My Tokens. It is significant, as I am in the process of converting the Death 3D engine away from using 2D sprite to using Basic Models, as part of the engines upgrades to support full VR on devices like Oculus and Google Cardboard (2D sprites just don't work very well in VR, for the most part). The My Tokens update is live now on the Web and Launcher, and should be hitting other devices in the coming week, so enjoy!
https://www.apewebapps.com/my-tokens/
#mytokens #basicmodeler #death3d
Exporting is fairly simple, you simply switch your lobby view to the Blockhead Tokens setting, select one of your Tokens, and choose Export .bm. You will then be able to save the .bm file to your device, which you can then load up and do whatever you want with using Basic Modeler.
Exporting your token also gives you a good overview of the Basic Modeler script syntax, and you can also see all of the images used for the various parts of the model.
The other cool new feature as you will notice in the first screenshot is the option to Export Skin.
Now My Token skin parts are not laid out in exactly the same way as, say, a Minecraft skin, but the models are pretty much proportionally similar (even if a Token skin is higher resolution) and all of the parts are there. I'm sure a motivated coder out there could make a quick script to hack apart the .png and put it back together in the correct order to where you could make a Minecraft character out of a My Tokens character, but I will leave that though to others. I guess looking back I should have made the skins in the same order that Minecraft uses, but this work was done a long time ago when I first created the Blockhead Token, and there is no way I am going to go back and remake all of the existing Token skins, so it is what it is!
So anyway, that is it for this update to My Tokens. It is significant, as I am in the process of converting the Death 3D engine away from using 2D sprite to using Basic Models, as part of the engines upgrades to support full VR on devices like Oculus and Google Cardboard (2D sprites just don't work very well in VR, for the most part). The My Tokens update is live now on the Web and Launcher, and should be hitting other devices in the coming week, so enjoy!
https://www.apewebapps.com/my-tokens/
#mytokens #basicmodeler #death3d
Yes @GeneralWadaling I would 100% transition Colony Wars to Scroll3D. One of the main reasons the game is incomplete is the pain of creating the 2d graphics, each unit for instance requiring 12 different graphic frames:
It's not so bad for rectangular tanks, but it's not great for anything more complex, which is why I have not been adding new units to the game :-/
I have given thoughts to many of your points.
Firstly, I do not think there would be any big performance hit for fog of war. Scroll3D now handles this natively as you have seen in Terra Nova, there are just some bugs to work out (sprites can still be seen under the fog, as in the town names in Terra Nova).
It is true that the map editor would need to be reworked and that none of the existing maps would be able to carry over. Considering there are only a handful of maps, this is probably not a huge deal. The only downside is that the pathfinder would be slightly more expensive. For example, it is easy to say that tile x:y is not passable, because there is a cliff sprite there. With an actual cliff, you have to say that x:y is passable from this direction, but not if you are coming from this other direction.
A performance improvement could also be made by splitting the map terrain into chunks, say 8x8 or 16x16 tile chunks like MC2 does. Terra Nova does this and as a result will perform far better than My Empire did at large map sizes. This would just require that all map sizes be a multiple of 8 or 16, which is usually appropriate in computing anyway.
The larger model size issue is easily solved, in fact some work was done on in this regard on the Scroll3D engine when I added the Blockhead tokens class to the last My Tokens update, as those models are larger than 1x1 tile, and are wider than they are deep.
To easily animate, I believe each unit can have a base model, as well as an optional secondary turret model. The base model's rotation will be set in regards to the direction it is moving in, and the turret model's rotation would be set in regards to the direction it is firing. I was going to do something similar when I create Gone Rogue 2 using voxel My Tokens characters in the game, as voxel My Tokens are actually composed of three models, the body/head, and then each arm, allowing for arm movement (swinging swords, steering a go-kart in Token Kart, etc). So anyway, a Tank for example would have a model with just the bottom half of the tank, and then a second model containing just the rotating turret section. This same concept could work with structures also, for instance, a SAM site that shoots in specific directions.
In conclusion, I am 100% open to converting this game to Scroll3D. It is ultimately a far easier engine to develop for than Scroll2D is. I suppose the first step in development would be the complete rewrite of the map editor and the path finding routines. Most of the other code should carry over largely unchanged. Like MC2 and My Empire, most of the processing in Colony Wars happens on a separate thread that is completely divorced from the rendering engine anyway.
It's not so bad for rectangular tanks, but it's not great for anything more complex, which is why I have not been adding new units to the game :-/
I have given thoughts to many of your points.
Firstly, I do not think there would be any big performance hit for fog of war. Scroll3D now handles this natively as you have seen in Terra Nova, there are just some bugs to work out (sprites can still be seen under the fog, as in the town names in Terra Nova).
It is true that the map editor would need to be reworked and that none of the existing maps would be able to carry over. Considering there are only a handful of maps, this is probably not a huge deal. The only downside is that the pathfinder would be slightly more expensive. For example, it is easy to say that tile x:y is not passable, because there is a cliff sprite there. With an actual cliff, you have to say that x:y is passable from this direction, but not if you are coming from this other direction.
A performance improvement could also be made by splitting the map terrain into chunks, say 8x8 or 16x16 tile chunks like MC2 does. Terra Nova does this and as a result will perform far better than My Empire did at large map sizes. This would just require that all map sizes be a multiple of 8 or 16, which is usually appropriate in computing anyway.
The larger model size issue is easily solved, in fact some work was done on in this regard on the Scroll3D engine when I added the Blockhead tokens class to the last My Tokens update, as those models are larger than 1x1 tile, and are wider than they are deep.
To easily animate, I believe each unit can have a base model, as well as an optional secondary turret model. The base model's rotation will be set in regards to the direction it is moving in, and the turret model's rotation would be set in regards to the direction it is firing. I was going to do something similar when I create Gone Rogue 2 using voxel My Tokens characters in the game, as voxel My Tokens are actually composed of three models, the body/head, and then each arm, allowing for arm movement (swinging swords, steering a go-kart in Token Kart, etc). So anyway, a Tank for example would have a model with just the bottom half of the tank, and then a second model containing just the rotating turret section. This same concept could work with structures also, for instance, a SAM site that shoots in specific directions.
In conclusion, I am 100% open to converting this game to Scroll3D. It is ultimately a far easier engine to develop for than Scroll2D is. I suppose the first step in development would be the complete rewrite of the map editor and the path finding routines. Most of the other code should carry over largely unchanged. Like MC2 and My Empire, most of the processing in Colony Wars happens on a separate thread that is completely divorced from the rendering engine anyway.
With the recent release of Basic Modeler v1.4.0, we now have basic syntax to define some basic animations for our models.
There are currently two supported animation commands, which are rotate and position.
In the manner that variables are defined by using a $ symbol, animations are defined using the @ symbol.
So suppose we have an object, we will call it an arm, assigned to the $arm variable, and we want to rotate it on the X axis.
We can make a new animation called armswing, and define it like so:
What does this all mean? In the rotateX function (rotate object on X axis), the first argument is the variable storing the object we wish to rotate. The second argument is the speed at which we rotate. All arguments are stops in the animation in degrees, so in this instance, the arm will rotate from 0 to 50 degrees and back.
You can use rotateX, rotateY or rotateZ functions. There are also position functions of the same that use the same arguments, except they move the object rather than rotate it. These can all be chained together in a single animation as well.
It all sounds confusing, so I have attached a basic model file, a blockhead token that demonstrates the various animations and chains them together.
Animation support was the last step needed for being able to utilize Basic Models in games, so I'm glad to finally have it in there and ready to go!
#basicmodeler
There are currently two supported animation commands, which are rotate and position.
In the manner that variables are defined by using a $ symbol, animations are defined using the @ symbol.
So suppose we have an object, we will call it an arm, assigned to the $arm variable, and we want to rotate it on the X axis.
We can make a new animation called armswing, and define it like so:
@armswing > rotateX($arm, 4, 0, 50);
What does this all mean? In the rotateX function (rotate object on X axis), the first argument is the variable storing the object we wish to rotate. The second argument is the speed at which we rotate. All arguments are stops in the animation in degrees, so in this instance, the arm will rotate from 0 to 50 degrees and back.
You can use rotateX, rotateY or rotateZ functions. There are also position functions of the same that use the same arguments, except they move the object rather than rotate it. These can all be chained together in a single animation as well.
It all sounds confusing, so I have attached a basic model file, a blockhead token that demonstrates the various animations and chains them together.
Animation support was the last step needed for being able to utilize Basic Models in games, so I'm glad to finally have it in there and ready to go!
#basicmodeler