#Scroll3D
Posts and pages on Ape Apps tagged with <strong>#Scroll3D</strong>
Today I am releasing v3.0.0 of the avatar creating app My Tokens which, in anticipation of some big new projects coming early next year that are yet to be announced, adds full Gamepad and Virtual Reality support to the app, as well as a whole host of changes and features!
I was planning on a big My Tokens update for early next year to coincide with some other VR and Gamepad related stuff I am planning on, but a recent server update borked My Tokens' server-side token image generation, so I had to go ahead and push the schedule up a bit.
This update replaces all of the old server-side token generation code with client-side generation, which is fairly fast for the Voxel and Blockhead token types, but unfortunately quite a bit slower for the two legacy sprite based token types. You will notice the more painful slowness when editing a sprite based token or if you have a large number of sprite based tokens in your lobby. Unfortunately there is not a whole lot I can do to speed up the legacy token generation process, but long term I plan to replace the two legacy sprite based token types with more 3D variants, so this is really only going to be an issue in the short term. In the meantime I have changed the default lobby type to the Voxel token, and suggest that any user with a large number of tokens on their account to stick to the Voxel and Blockhead types for their lobby displays.
The My Tokens app itself has been moved off of Ape Web Apps and now resides on it's own subdomain at https://tokens.ape-apps.com/. This improves its compatibility with all operating systems as a fully installable Progressive Web App (PWA), but if you already had the My Tokens PWA installed on your system from it's old location, you will need to uninstall it and switch to the new address.
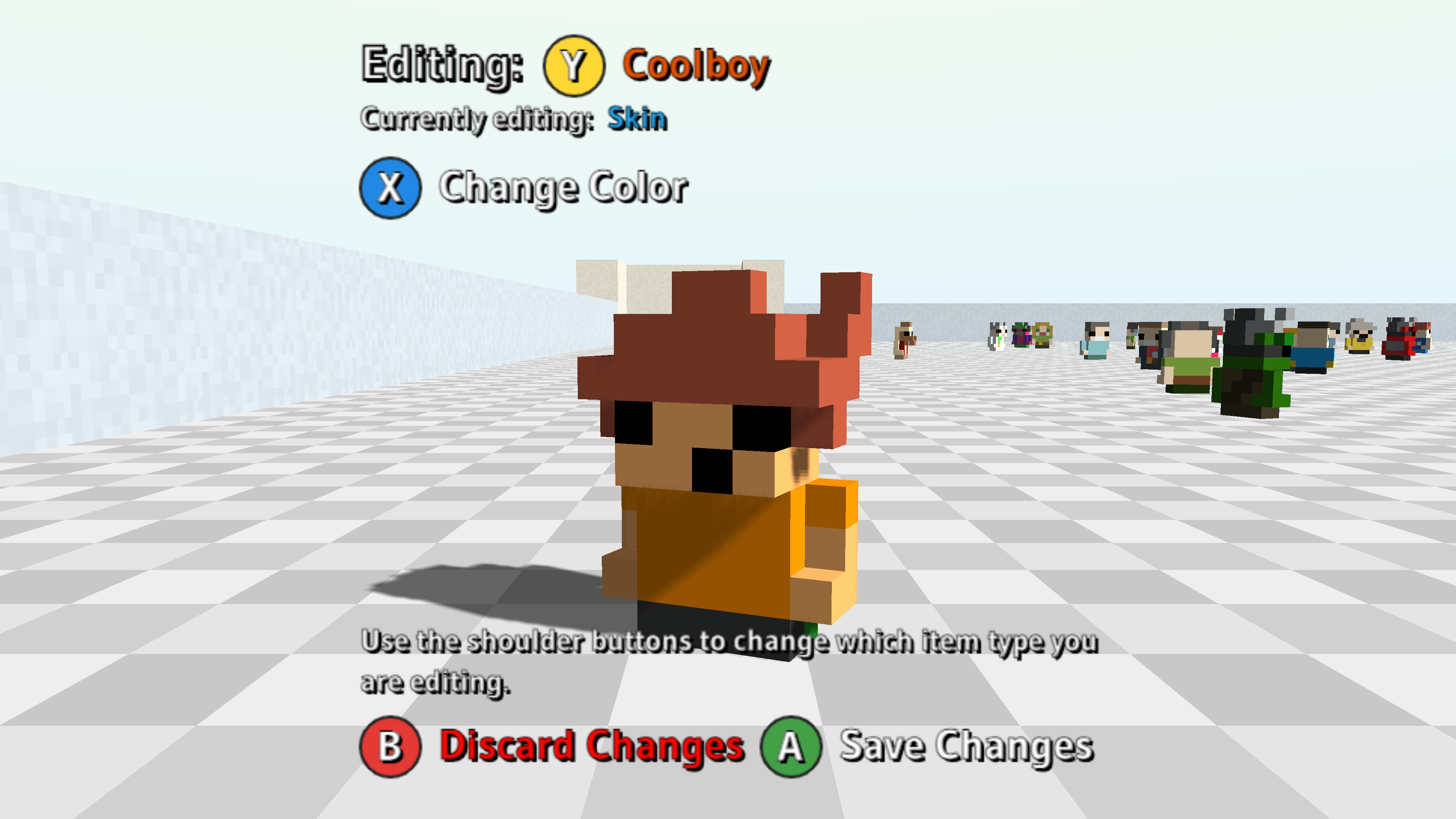
The token editor interface has been changed (as you can see in the above image). Instead of tokens being edited on their own editor screen, they are now edited in-line right from in the token lobby, and you can now also edit from all four token modes. The editor is a little slow when on one of the two sprite-based token modes, so it might be best to do a lot of token editing from either the Voxel or Blockhead mode (Blockhead is probably best for seeing all features).
The Photo Booth has been overhauled as well. If you open the window now in Photo Booth mode, you will see some new options. One is to switch to Profile Picture mode, which will reduce your viewport size to a square with the camera zoomed in on your token. You can also make the token face to the left or right (or any direction you want using the arrow keys on your keyboard). Also, you can now set your Ape Apps account profile pic using any of the four token styles (before you could only make an avatar based on the sprite tokens).
In addition, My Tokens now also has a new Gamepad/VR interface (the two are very similar, although not 100% identical). I tried hard to get the full set of app features workable with Gamepad and VR, although there are just a couple of things still missing. For one, you cannot edit the actual lobby style (floor tiles, wall colors, etc) with the gamepad. In addition, you cannot name or rename tokens while in VR mode (there is no VR keyboard API, so I would have to create a virtual keyboard from scratch basically). Other than those limitations, you can nearly use the full app with a controller or a VR headset.
The Gamepad mode was becoming necessary since two token based games, Death 3D and Dungeon Infinity, have become popular on Android TV devices, but Android TV users did not have a way to create new token characters, and this update should remedy that.
The VR mode probably wasn't necessary, but is cool nonetheless, and wasn't a whole lot more work after getting Gamepad support working anyway. The VR mode works for WebXR capable devices, such as the Meta Quest or an Android phone with a phone based VR headset. If you are using a phone based VR device, you will also need to have a bluetooth gamepad connected in order to be able to use all of the input controls.
One of the exciting things about this update is not the changes to My Tokens itself, but the upgrades it brought to the underlying Scroll3D engine, which is powering an increasing number of Ape Apps products. Scroll3D gamepad support has been greatly improved in this release, and the engine also gained the ability to have a hardware drawn heads up display (all of the gamepad/vr mode UI elements are now drawn by the hardware renderer), which is necessary to be able to have any kind of UI in a VR session. This is a necessary step in making the My Colony 2 VR mode actually useful, and so these changes will be rubbing off on that project, as well as others in the future.
Anyway, this update was pretty much a total rewrite of the app. Some UI elements from the previous release have been retained, but for the most part it's a totally different application under the hood. If you find bugs, please do not hesitate to let me know! And if you have VR hardware or a gamepad, feel free to try out the new modes. Hope you enjoy!
https://tokens.ape-apps.com/
#mytokens #scroll3d
I was planning on a big My Tokens update for early next year to coincide with some other VR and Gamepad related stuff I am planning on, but a recent server update borked My Tokens' server-side token image generation, so I had to go ahead and push the schedule up a bit.
This update replaces all of the old server-side token generation code with client-side generation, which is fairly fast for the Voxel and Blockhead token types, but unfortunately quite a bit slower for the two legacy sprite based token types. You will notice the more painful slowness when editing a sprite based token or if you have a large number of sprite based tokens in your lobby. Unfortunately there is not a whole lot I can do to speed up the legacy token generation process, but long term I plan to replace the two legacy sprite based token types with more 3D variants, so this is really only going to be an issue in the short term. In the meantime I have changed the default lobby type to the Voxel token, and suggest that any user with a large number of tokens on their account to stick to the Voxel and Blockhead types for their lobby displays.
The My Tokens app itself has been moved off of Ape Web Apps and now resides on it's own subdomain at https://tokens.ape-apps.com/. This improves its compatibility with all operating systems as a fully installable Progressive Web App (PWA), but if you already had the My Tokens PWA installed on your system from it's old location, you will need to uninstall it and switch to the new address.
The token editor interface has been changed (as you can see in the above image). Instead of tokens being edited on their own editor screen, they are now edited in-line right from in the token lobby, and you can now also edit from all four token modes. The editor is a little slow when on one of the two sprite-based token modes, so it might be best to do a lot of token editing from either the Voxel or Blockhead mode (Blockhead is probably best for seeing all features).
The Photo Booth has been overhauled as well. If you open the window now in Photo Booth mode, you will see some new options. One is to switch to Profile Picture mode, which will reduce your viewport size to a square with the camera zoomed in on your token. You can also make the token face to the left or right (or any direction you want using the arrow keys on your keyboard). Also, you can now set your Ape Apps account profile pic using any of the four token styles (before you could only make an avatar based on the sprite tokens).
In addition, My Tokens now also has a new Gamepad/VR interface (the two are very similar, although not 100% identical). I tried hard to get the full set of app features workable with Gamepad and VR, although there are just a couple of things still missing. For one, you cannot edit the actual lobby style (floor tiles, wall colors, etc) with the gamepad. In addition, you cannot name or rename tokens while in VR mode (there is no VR keyboard API, so I would have to create a virtual keyboard from scratch basically). Other than those limitations, you can nearly use the full app with a controller or a VR headset.
The Gamepad mode was becoming necessary since two token based games, Death 3D and Dungeon Infinity, have become popular on Android TV devices, but Android TV users did not have a way to create new token characters, and this update should remedy that.
The VR mode probably wasn't necessary, but is cool nonetheless, and wasn't a whole lot more work after getting Gamepad support working anyway. The VR mode works for WebXR capable devices, such as the Meta Quest or an Android phone with a phone based VR headset. If you are using a phone based VR device, you will also need to have a bluetooth gamepad connected in order to be able to use all of the input controls.
One of the exciting things about this update is not the changes to My Tokens itself, but the upgrades it brought to the underlying Scroll3D engine, which is powering an increasing number of Ape Apps products. Scroll3D gamepad support has been greatly improved in this release, and the engine also gained the ability to have a hardware drawn heads up display (all of the gamepad/vr mode UI elements are now drawn by the hardware renderer), which is necessary to be able to have any kind of UI in a VR session. This is a necessary step in making the My Colony 2 VR mode actually useful, and so these changes will be rubbing off on that project, as well as others in the future.
Anyway, this update was pretty much a total rewrite of the app. Some UI elements from the previous release have been retained, but for the most part it's a totally different application under the hood. If you find bugs, please do not hesitate to let me know! And if you have VR hardware or a gamepad, feel free to try out the new modes. Hope you enjoy!
https://tokens.ape-apps.com/
#mytokens #scroll3d
Today, Basic Modeler has received it's first major update since becoming it's own app and moving to it's own domain (basicmodeler.com), and this update is fairly significant, so let's take a peak at what is new!
To begin with, Basic Models now support texturing, which is a huge improvement over plain color models. You can see an example in the image above, where an Earth texture was applied to a sphere. Adding a texture is fairly straightforward. There is a new Textures panel next to the code input panel, and each texture you add to the model gets a new variable name (ex $tex0, $tex1, $tex2, and so on). I will do writeups in the new Sharing and Examples forum soon with examples and instructions on how to apply textures to each different type of primitive shape that the app supports.
With this update, the #scroll3d engine now includes full built-in support for rendering Basic Models, so future games written using the engine will be able to use Basic Models for graphics, as opposed to (or along side of) Voxel Paint models. I am also in the process of overhauling the Death 3D engine (which also powers the game Dungeon Infinity) to use Basic Models instead of Sprites for game objects, which is a pretty significant undertaking, but was somewhat necessary to facilitate the support of full VR for those Death 3D based games, which I am also in the process of working on.
When I first showed off the Basic Modeler concept eight months ago, I demonstrated how the system could be used to create a basic Blockhead Token (the latest Token type from My Tokens), but the model was simple and non-textured. With the new enhancements to the Basic Modeling system, all Blockhead Tokens code is in the process of being migrated to the Basic Model format, and you will soon be able to export your Blockhead Token character to a Basic Model file (will be available in the coming My Tokens update).
I have added a new mobile-friendly layout to Basic Modeler in this release, so the application can now be "used" on a mobile phone. I still do not suggest using it in this way, but the possibility is now at least there.
Basic Modeler now has a new Add Object button, which will automatically create all of the primitive types that the system supports, as well as a few small example objects that you can look at to get a better understanding of how Basic Modeler works.
Finally, Basic Modeler now support full file type associating when installed as a desktop PWA using a chromium based browser (Chrome or Edge). If you install Basic Modeler as a PWA, you will now be able to simply double-click on a *.bm file on your computer, and have it automatically open up in the app.
What is the point?
So you may be wondering what the point of Basic Modeler is, what it's for, where it fits in the Ape Apps ecosystem, and why not just use something like Blender to make models?
The primary reason for the Basic Model system is to be able to quickly and (somewhat) easily generate 3D models in code, so that a future game engine of mine can automatically create new items/objects on the fly.
A game could, for example, have a sword, and the game package could include one base sword.bm model file, and through code, several different sizes, shapes, colors, and other variations of the sword could be generated by making simple small modifications, to where the game could include hundreds of different swords based on the same model script.
Anyway, I do not necessarily except anybody other than myself to be using Basic Modeler, at least not until a game comes out that uses it and supports modding, it is there to play with nonetheless, and is going to be an important part of content creation for Ape Apps games in the future!
What is coming next
The next major feature I need to add to Basic Modeler is model animations. You can already do animations in code if you assign your objects to variables, but I want a way to predefine them within the model file so you can automatically run them by simply setting a flag. So that is what is next for Basic Modeler.
So anyway, if you are on a desktop computer and interested in modeling, you can check out Basic Modeler today!
https://basicmodeler.com/
#basicmodeler
To begin with, Basic Models now support texturing, which is a huge improvement over plain color models. You can see an example in the image above, where an Earth texture was applied to a sphere. Adding a texture is fairly straightforward. There is a new Textures panel next to the code input panel, and each texture you add to the model gets a new variable name (ex $tex0, $tex1, $tex2, and so on). I will do writeups in the new Sharing and Examples forum soon with examples and instructions on how to apply textures to each different type of primitive shape that the app supports.
With this update, the #scroll3d engine now includes full built-in support for rendering Basic Models, so future games written using the engine will be able to use Basic Models for graphics, as opposed to (or along side of) Voxel Paint models. I am also in the process of overhauling the Death 3D engine (which also powers the game Dungeon Infinity) to use Basic Models instead of Sprites for game objects, which is a pretty significant undertaking, but was somewhat necessary to facilitate the support of full VR for those Death 3D based games, which I am also in the process of working on.
When I first showed off the Basic Modeler concept eight months ago, I demonstrated how the system could be used to create a basic Blockhead Token (the latest Token type from My Tokens), but the model was simple and non-textured. With the new enhancements to the Basic Modeling system, all Blockhead Tokens code is in the process of being migrated to the Basic Model format, and you will soon be able to export your Blockhead Token character to a Basic Model file (will be available in the coming My Tokens update).
I have added a new mobile-friendly layout to Basic Modeler in this release, so the application can now be "used" on a mobile phone. I still do not suggest using it in this way, but the possibility is now at least there.
Basic Modeler now has a new Add Object button, which will automatically create all of the primitive types that the system supports, as well as a few small example objects that you can look at to get a better understanding of how Basic Modeler works.
Finally, Basic Modeler now support full file type associating when installed as a desktop PWA using a chromium based browser (Chrome or Edge). If you install Basic Modeler as a PWA, you will now be able to simply double-click on a *.bm file on your computer, and have it automatically open up in the app.
What is the point?
So you may be wondering what the point of Basic Modeler is, what it's for, where it fits in the Ape Apps ecosystem, and why not just use something like Blender to make models?
The primary reason for the Basic Model system is to be able to quickly and (somewhat) easily generate 3D models in code, so that a future game engine of mine can automatically create new items/objects on the fly.
A game could, for example, have a sword, and the game package could include one base sword.bm model file, and through code, several different sizes, shapes, colors, and other variations of the sword could be generated by making simple small modifications, to where the game could include hundreds of different swords based on the same model script.
Anyway, I do not necessarily except anybody other than myself to be using Basic Modeler, at least not until a game comes out that uses it and supports modding, it is there to play with nonetheless, and is going to be an important part of content creation for Ape Apps games in the future!
What is coming next
The next major feature I need to add to Basic Modeler is model animations. You can already do animations in code if you assign your objects to variables, but I want a way to predefine them within the model file so you can automatically run them by simply setting a flag. So that is what is next for Basic Modeler.
So anyway, if you are on a desktop computer and interested in modeling, you can check out Basic Modeler today!
https://basicmodeler.com/
#basicmodeler
You can use this forum to share your creations with Basic Modeler so that other people can learn how to use the application. You can also post example code that people can follow. If you have help or questions related to Basic Modeler, please use the Discussion and Support forum instead.
Basic Modeler is a free web based scripted 3D modeling application, where you create models using a code syntax. The models are designed to be used with three.js, and will be fully compatible with Ape Apps 3D engines, such as #scroll3d
https://basicmodeler.com/
Basic Modeler is a free web based scripted 3D modeling application, where you create models using a code syntax. The models are designed to be used with three.js, and will be fully compatible with Ape Apps 3D engines, such as #scroll3d
https://basicmodeler.com/
I have mentioned on here before how I have recently purchased an Oculus (aka Meta) Quest 2 VR headset, and with it created my first (free) WebXR game Barrel River 2. Now, as work begins on the v0.20.0 update to My Colony 2, I have begun adding initial WebXR immersive virtual reality support to Scroll3D, my custom game engine that powers not only My Colony 2, but other titles such as My Empire and the 3D modeling tool Voxel Paint. Support is still in it's infancy and will not be complete by the time v0.20.0 ships, but I have included a video below that demonstrated walking through a MC2 settlement in VR mode.
Obviously on the headset it is full 3D and you can look all around yourself. So far, it's not perfect. I had to turn the graphics quality in the engine settings all the way low to get this fairly large colony to run properly (on a small settlement, I was able to keep all settings on high). What is demonstrated above is the game being played using the "man on the street" view mode that was introduced in v0.19.0, but the player on an Oculus, Google Cardboard, Windows Mixed Reality, or other VR headset will be able to play the regular city-building mode of My Colony 2 in VR as well. It's actually pretty neat to be hovering "up in the sky" and looking down upon your settlement, using the VR controls to fly around the world and place structures!
Of course, VR is a cool feature, but not entirely necessary in a game like My Colony 2, but having the capabilities baked in to the Scroll3D engine will open opportunities to future projects. For instance, I am thinking about a Gone Rogue 2, where you can play the normal "classic" top down way, or you can actually explore the dungeons in first person immersive VR mode, fighting enemies up close and personal. A Scroll3D based remake of Epic Adventure could also basically become like a VR version of Minecraft. There are a lot of different possibilities, but I mostly want to make sure that Scroll3D titles can always be played on any device, whether it's PC, mobile, TV, or now VR.
VR support is basically a sideline addition to the forthcoming v0.20.0 update, which should be hitting all platforms next week. I am primarily focused on cleaning up and fixing some of the issues related to the massive changes to the modding system from the last update, along with a few UI improvements and the obligatory addition of new structures, etc. But little by little over the coming months, VR support will be refined and improved to the point where MC2 is 100% fully playable from an immersive VR mode on a supported headset, or even a cheapo Amazon headset + bluetooth gamepad in Google Cardboard mode.
So anyway, just wanted to share the VR future that will be fully hitting MC2 later this year, along with the possibilities it brings to other Scroll3D related projects. I will leave you with a few other screenshots I captured from within the Oculus headset of a MC2 water world. Enjoy!
#mycolony2 #barrelriver2 #scroll3d #vr #webxr
Obviously on the headset it is full 3D and you can look all around yourself. So far, it's not perfect. I had to turn the graphics quality in the engine settings all the way low to get this fairly large colony to run properly (on a small settlement, I was able to keep all settings on high). What is demonstrated above is the game being played using the "man on the street" view mode that was introduced in v0.19.0, but the player on an Oculus, Google Cardboard, Windows Mixed Reality, or other VR headset will be able to play the regular city-building mode of My Colony 2 in VR as well. It's actually pretty neat to be hovering "up in the sky" and looking down upon your settlement, using the VR controls to fly around the world and place structures!
Of course, VR is a cool feature, but not entirely necessary in a game like My Colony 2, but having the capabilities baked in to the Scroll3D engine will open opportunities to future projects. For instance, I am thinking about a Gone Rogue 2, where you can play the normal "classic" top down way, or you can actually explore the dungeons in first person immersive VR mode, fighting enemies up close and personal. A Scroll3D based remake of Epic Adventure could also basically become like a VR version of Minecraft. There are a lot of different possibilities, but I mostly want to make sure that Scroll3D titles can always be played on any device, whether it's PC, mobile, TV, or now VR.
VR support is basically a sideline addition to the forthcoming v0.20.0 update, which should be hitting all platforms next week. I am primarily focused on cleaning up and fixing some of the issues related to the massive changes to the modding system from the last update, along with a few UI improvements and the obligatory addition of new structures, etc. But little by little over the coming months, VR support will be refined and improved to the point where MC2 is 100% fully playable from an immersive VR mode on a supported headset, or even a cheapo Amazon headset + bluetooth gamepad in Google Cardboard mode.
So anyway, just wanted to share the VR future that will be fully hitting MC2 later this year, along with the possibilities it brings to other Scroll3D related projects. I will leave you with a few other screenshots I captured from within the Oculus headset of a MC2 water world. Enjoy!
#mycolony2 #barrelriver2 #scroll3d #vr #webxr
A few months ago, I introduced the new "Blockhead Token" class to My Tokens, which added a new Minecraft-character like style of Token to the My Tokens ecosystem:
These Tokens are neat, but in order to be more useful in coming games, there will need to be other objects in their worlds that they can interact with, armor/items they can hold and use, similar styled enemies, etc. Since a lot of these models are going to be used in the Scroll3D engine, world objects can certainly be created using Voxel Paint or even Blender, as Scroll3D can already handle models created with either of those platforms.
Those formats are perfectly fine, however I wanted something a bit more customizable and basic that would allow for super-fast creation of models, as well as models that can be defined/generated completely in code and modified at runtime. So for this purpose, coming soon to the Scroll3D ecosystem is a new model class, simply called the Basic Model, with an extremely easy to use model editor, the Basic Modeler.
I got the idea for the Basic Modeler from OpenSCAD. Instead of using an interactive editor like in Voxel Paint, you define the model using a scripting language, and the model is rendered and compiled based on your script. Once the scripting language is more complete, I will be posting a complete reference to it here on the forum.
The purpose for this style of model creation is to be able to dynamically create models in code at game runtime. Consider a procedurally generated type of game (like a Gone Rogue 2 or a Level Up 2 perhaps?), where there are base weapon classes, but with countless types of modifications to the base. These would be able to be defined in code, instead of making a different model for each variation.
The image above just shows a super basic model (a recreation of the Blockhead Token, but holding a low-poly hammer), but the Basic Model spec is going to support the entire range of 3D shapes beyond simple boxes, including cones, cylinders, spheres, and more. Models are made by combining variations of these basic shapes into something more complex.
To help with rotations and animations, shapes can also joined into groups, and transforms/rotations can be done on groups of objects.
In addition to defining models dynamically in code, the Basic Modeler app will allow you to export creations in the form of a new Basic Model file. The layout of a Basic Model file is going to consist of three parts, the Object Script, the Texture Array, and the Animation Array.
The Object Script will be a plain text script containing the base code for the model. This is the only required section for a Basic Mode, and many models will be created using nothing but the Object Script. I will be posting a full reference to the object scripting language once I have it more finalized.
The Texture Array is going to contain an array of compressed texture data, in the event that a user wants to embed texture files into the model. Textures are not required, and a model can simply use object script defined colors instead (as in the image above), but of course sometimes a texture is necessary (a Blockhead Token would require a texture array). To simplify this, the Basic Modeler app will allow you to easily create and assign textures without writing any code.
Finally, the Animation Array is a named array of animation scripts that can be called by the engine. The animation scripting language will be like the object model scripting language, but only accept transform/translate/rotate/state-change type commands. A model can have multiple animation scripts, such as a "walk" script, "crouch," "attack," and so on. The game engine would then be able to tell the model which animation script it should be playing.
A lot of the work for the Basic Model concept was already baked into Scroll3D from the Blockhead Token update to My Tokens, and so the initial code for this format is based off of that. You can see the Blockhead Tokens in action with the latest build of My Tokens. Going forward, the current Blockhead Token implementation is going to be replaced to use the more advanced and expansive Basic Model system.
Support for the Basic Model system is going to be built right into Scroll3D, but I will also be creating a general model loader for three.js, which will allow anybody to easily use Basic Model files in their animations in a web project.
I still have a bit of work to do on the system, and it will be slow going over Christmas week as family takes precedent to work, but if you want to putz around with what I have so far, you can head over to the beta of the modeler app here:
https://www.apewebapps.com/basic-modeler/?beta=1
To get you started with the scripting language, here is some code to create the model from the picture above:
This is early stuff so the syntax might change, but it gives you an idea on how the system works. The Basic Modeler will probably be getting its own forum section just like Voxel Paint soon, as I am going to be using this system quite a bit for upcoming games. If you have any questions or suggestions for the format, you can leave them here, and stay tuned for more info!
#basicmodeler #basicmodel #voxelpaint #scroll3d
These Tokens are neat, but in order to be more useful in coming games, there will need to be other objects in their worlds that they can interact with, armor/items they can hold and use, similar styled enemies, etc. Since a lot of these models are going to be used in the Scroll3D engine, world objects can certainly be created using Voxel Paint or even Blender, as Scroll3D can already handle models created with either of those platforms.
Those formats are perfectly fine, however I wanted something a bit more customizable and basic that would allow for super-fast creation of models, as well as models that can be defined/generated completely in code and modified at runtime. So for this purpose, coming soon to the Scroll3D ecosystem is a new model class, simply called the Basic Model, with an extremely easy to use model editor, the Basic Modeler.
I got the idea for the Basic Modeler from OpenSCAD. Instead of using an interactive editor like in Voxel Paint, you define the model using a scripting language, and the model is rendered and compiled based on your script. Once the scripting language is more complete, I will be posting a complete reference to it here on the forum.
The purpose for this style of model creation is to be able to dynamically create models in code at game runtime. Consider a procedurally generated type of game (like a Gone Rogue 2 or a Level Up 2 perhaps?), where there are base weapon classes, but with countless types of modifications to the base. These would be able to be defined in code, instead of making a different model for each variation.
The image above just shows a super basic model (a recreation of the Blockhead Token, but holding a low-poly hammer), but the Basic Model spec is going to support the entire range of 3D shapes beyond simple boxes, including cones, cylinders, spheres, and more. Models are made by combining variations of these basic shapes into something more complex.
To help with rotations and animations, shapes can also joined into groups, and transforms/rotations can be done on groups of objects.
In addition to defining models dynamically in code, the Basic Modeler app will allow you to export creations in the form of a new Basic Model file. The layout of a Basic Model file is going to consist of three parts, the Object Script, the Texture Array, and the Animation Array.
The Object Script will be a plain text script containing the base code for the model. This is the only required section for a Basic Mode, and many models will be created using nothing but the Object Script. I will be posting a full reference to the object scripting language once I have it more finalized.
The Texture Array is going to contain an array of compressed texture data, in the event that a user wants to embed texture files into the model. Textures are not required, and a model can simply use object script defined colors instead (as in the image above), but of course sometimes a texture is necessary (a Blockhead Token would require a texture array). To simplify this, the Basic Modeler app will allow you to easily create and assign textures without writing any code.
Finally, the Animation Array is a named array of animation scripts that can be called by the engine. The animation scripting language will be like the object model scripting language, but only accept transform/translate/rotate/state-change type commands. A model can have multiple animation scripts, such as a "walk" script, "crouch," "attack," and so on. The game engine would then be able to tell the model which animation script it should be playing.
A lot of the work for the Basic Model concept was already baked into Scroll3D from the Blockhead Token update to My Tokens, and so the initial code for this format is based off of that. You can see the Blockhead Tokens in action with the latest build of My Tokens. Going forward, the current Blockhead Token implementation is going to be replaced to use the more advanced and expansive Basic Model system.
Support for the Basic Model system is going to be built right into Scroll3D, but I will also be creating a general model loader for three.js, which will allow anybody to easily use Basic Model files in their animations in a web project.
I still have a bit of work to do on the system, and it will be slow going over Christmas week as family takes precedent to work, but if you want to putz around with what I have so far, you can head over to the beta of the modeler app here:
https://www.apewebapps.com/basic-modeler/?beta=1
To get you started with the scripting language, here is some code to create the model from the picture above:
// blockhead token generator
// holding a "stick" to show grouping
// translate limb geometry for animation pivot point
geotranslate(0,-1.5,0);
$legRight = box(1,3,1,#1E88E5);
$legRight > position(-0.5,3,0);
$legLeft = box(1,3,1,#1E88E5);
$legLeft > position(0.5,3,0);
// start a new object group
$rightArmGroup = startgroup();
$armRight = box(1,3,1,#E53935);
$stick = box(0.5,5,0.5,#FFC107);
$stick > position(0,-2.6,3.2);
$stick > rotate(90,0,0);
$stickHead = box(0.75,0.75,3,#FF9800);
$stickHead > position(0,-2.6,6);
$stickHead > rotate(90,0,0);
endgroup();
$rightArmGroup > position(-1.5,6,0);
$armLeft = box(1,3,1,#E53935);
$armLeft > position(1.5,6,0);
// reset translation
geotranslate(0,0,0);
$body = box(2,3,1,#4CAF50);
$body > position(0,4.5,0);
$head = box(2,2,2,#FFCCBC);
$head > position(0,7,0);
// some simple example rotations
$legLeft > rotate(25,0,0);
$legRight > rotate(-25,0,0);
$rightArmGroup > rotate(-40,0,0);
$armLeft > rotate(20,0,0);
$head > rotate(0,20,0);
This is early stuff so the syntax might change, but it gives you an idea on how the system works. The Basic Modeler will probably be getting its own forum section just like Voxel Paint soon, as I am going to be using this system quite a bit for upcoming games. If you have any questions or suggestions for the format, you can leave them here, and stay tuned for more info!
#basicmodeler #basicmodel #voxelpaint #scroll3d
#MyColony2 #VoxelPaint #VoxelModel #CommunityContents #MagicaVoxel #Scroll3D
HELLO GUYS!
Some months ago, inside the secret lab in the deep mountains.... Wait, wrong script.
Just a few monthes ago, our dev @bastecklein got hands onto creating a (sort of) next generation engine for upcoming games of Ape Apps. With some computer magic and pretty much hard efforts, the brand new engine Scroll3D was born, a new engine comes with elevation in terms of dimensions, from 2D to 3D.
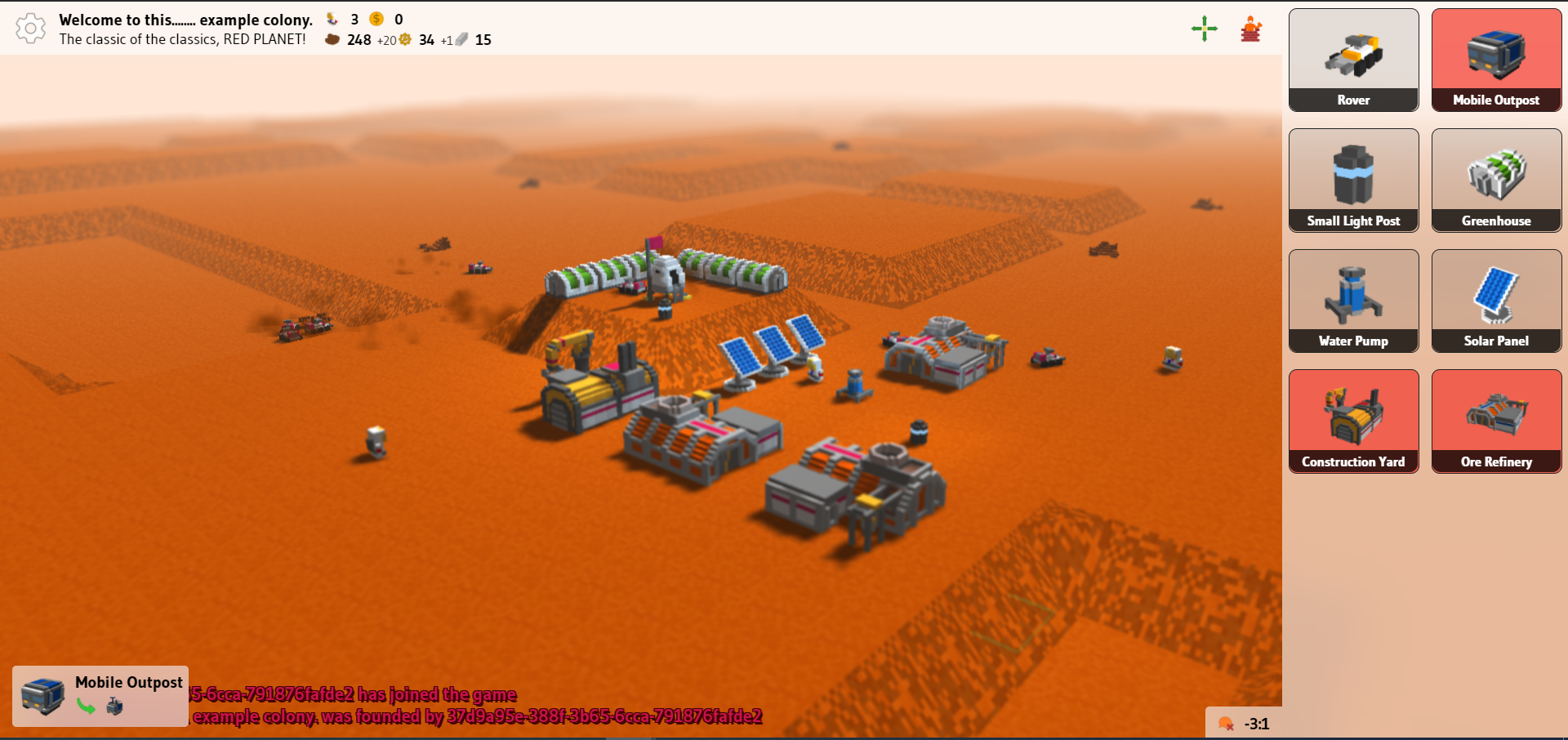
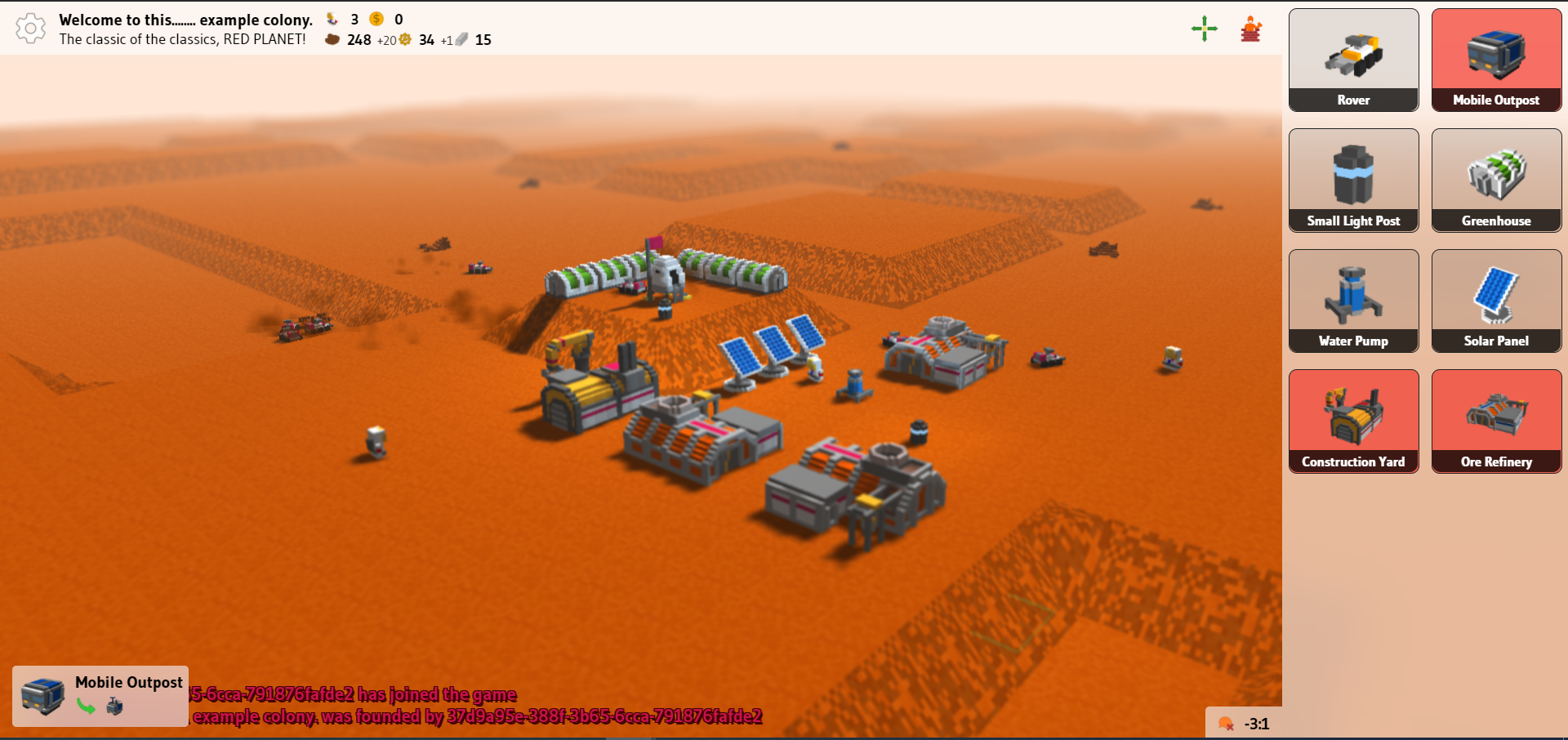
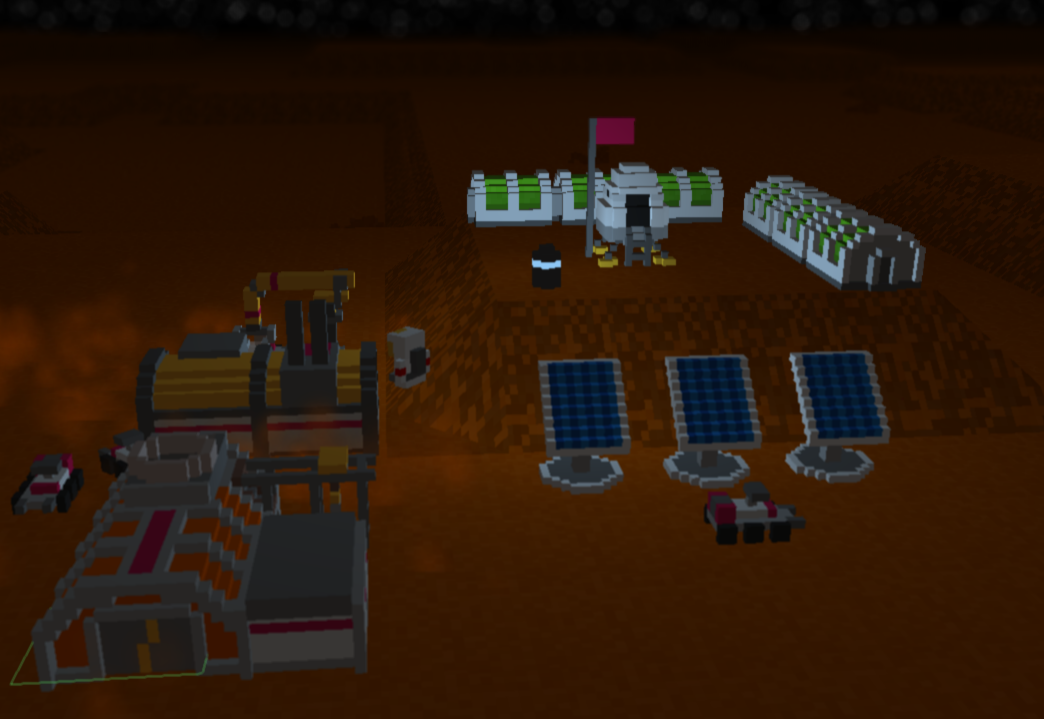
The currently under development My Colony 2 (MC2) is created using Scroll3D engine. So how it would look like? Here are some demonstrations from the recent in game footage.



Currently, the Scroll3D engine is capable of the followings, compared to the older Scroll2D engine:
The reason bastecklein adopted this style is because voxel models are generally easy to make. This is a good thing for people who would like to contribute to the graphical designs of game objects in game development, or create mods for the games - that is also one of the major features of My Colony 2.
Games using Scroll3D engine, including My Colony 2, use .vpp files for object graphics in the game. So how you can create the voxel models?
Bastecklein has also created another app for creating voxel models in .vpp format - Voxel Paint.
This is a dedicated app for creating .vpp models for any Ape Apps games using Scroll3D engine. A simple and easy-to-use app, it allows you to create simple, small voxel models. More importantly, it is available on many platforms, from your desktop computer to your mobile devices.
You can try out the app a bit on the embed window above.
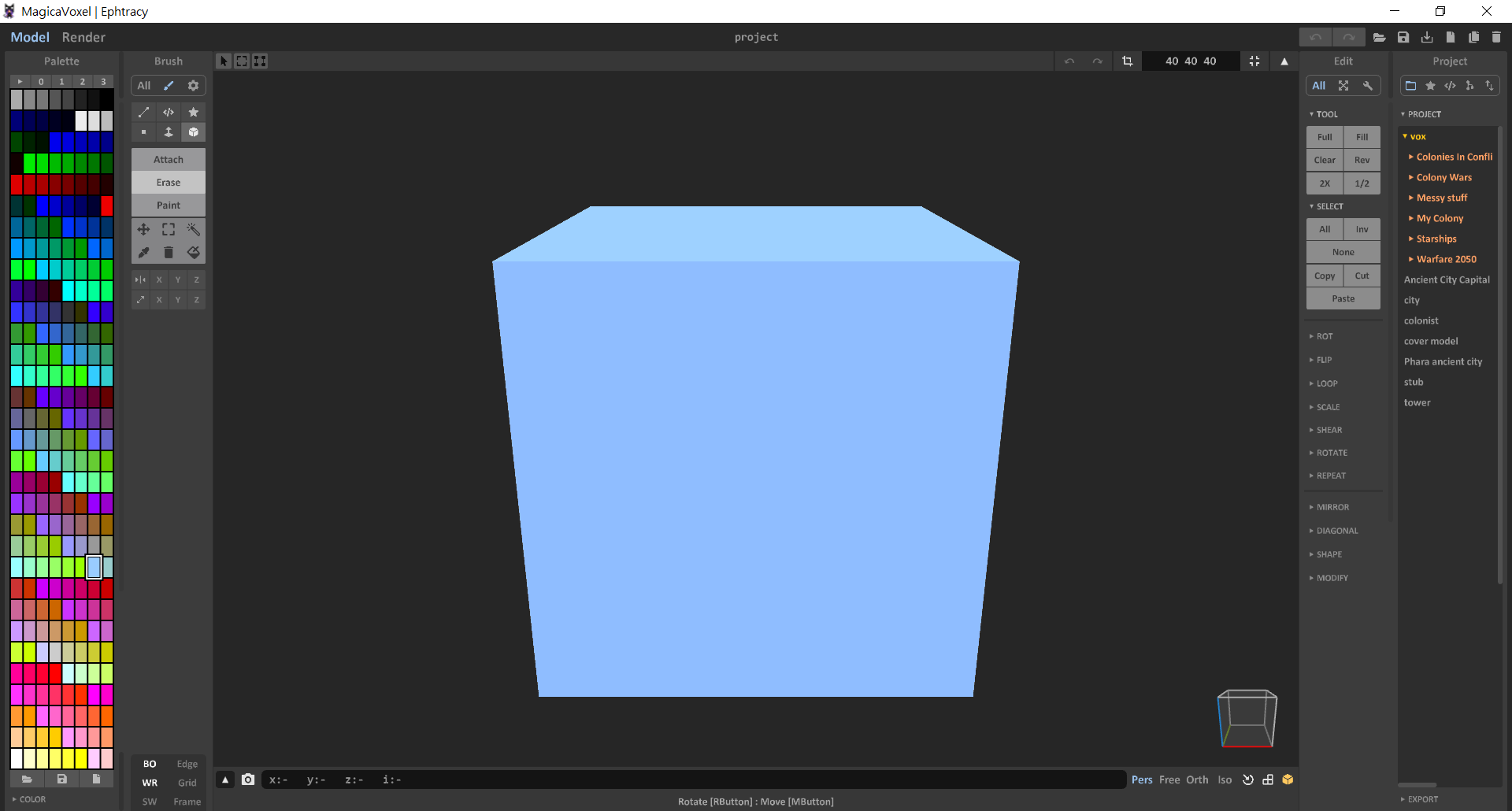
Voxel Paint can work in conjunction with another popular, totally free open source software that is also for creating voxel models, MagicaVoxel. MagicaVoxel, compared to Voxel Paint, has more convenient and advanced tools that can help making of voxel models easier, especially when you're trying to create larger models that would take days to make on Voxel Paint. However, it is so far only available on PC devices.
This is their official website where you will find the latest download version, and their Github page: https://ephtracy.github.io/
Models created using MagicaVoxel is in format of .vox, this format cannot be used in My Colony 2, it requires conversion in Voxel Paint using the Import .vox file function and then save it as usable .vpp files.
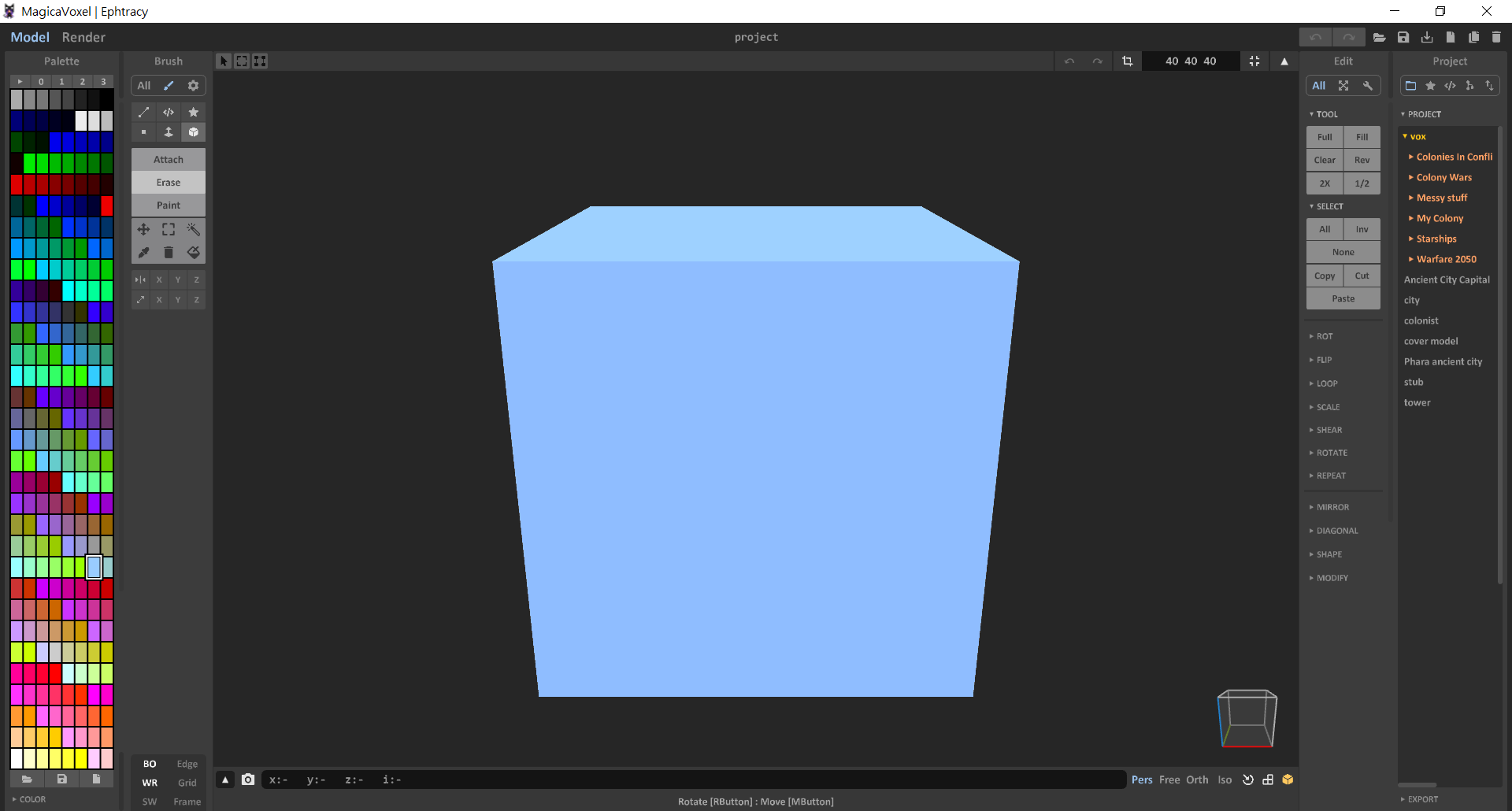
This is a screenshot of the user interface.

At this moment, the standard unit of a tile in Scroll3D engine is 16×16 voxels. Hence, when you're creating voxel models, please set canvas size/base area parameters as multiples of 16 (16×16, 32×32, 48×48, etc.) for proper designs.
Any voxel models in .vpp format you have created can be submitted on the Ape Apps forums, which upon submission of the post/comment the .vpp model preview can be rendered.
Just a few hours before this post, My Colony 2 reached v0.2.0 with a few basic gameplay features implemented successfully. It is far from completion, and some buildings need better models. However, there is also plentiful of space for adding shiny new good stuff and refining the current details, this is where bastecklein will need more cool thoughts, amazing ideas and fine suggestions from us. Of course, better or new voxel models!
As always:
You can help by EXPANDING IT.
HELLO GUYS!
Some months ago, inside the secret lab in the deep mountains.... Wait, wrong script.
Just a few monthes ago, our dev @bastecklein got hands onto creating a (sort of) next generation engine for upcoming games of Ape Apps. With some computer magic and pretty much hard efforts, the brand new engine Scroll3D was born, a new engine comes with elevation in terms of dimensions, from 2D to 3D.
The detailed story about creation of Scroll3D can be found in this post.
The currently under development My Colony 2 (MC2) is created using Scroll3D engine. So how it would look like? Here are some demonstrations from the recent in game footage.



Currently, the Scroll3D engine is capable of the followings, compared to the older Scroll2D engine:
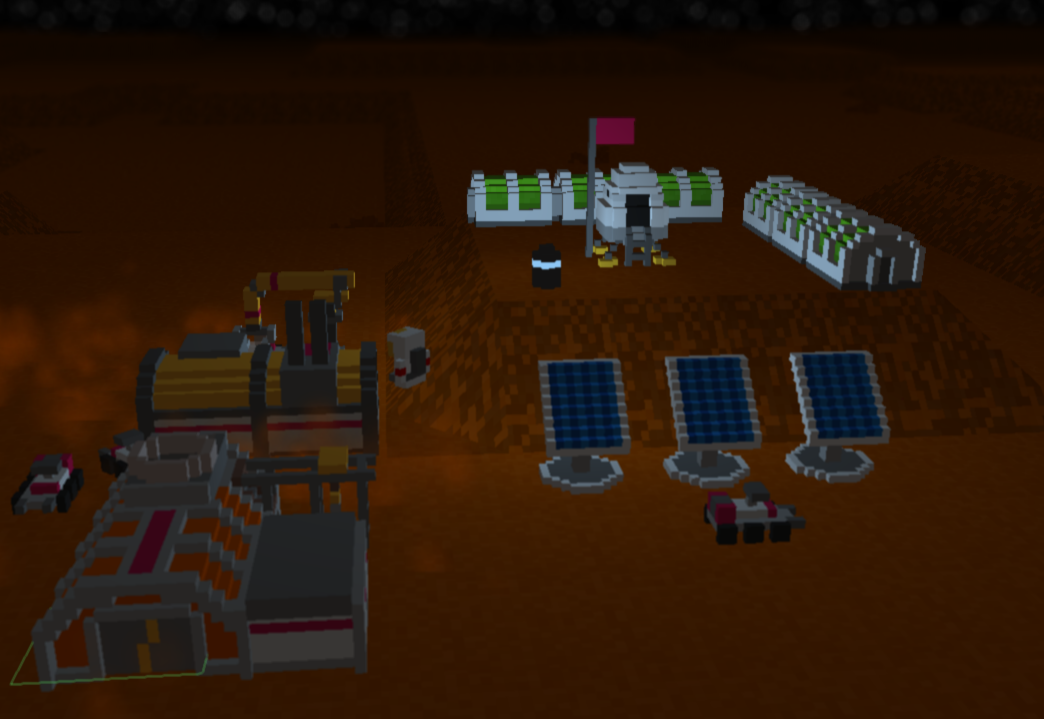
- More realistic light rendering.
- Light emitting objects!
- A better representation of height and elevation.
- Diagonal movement of objects.
- 3 dimensional details for objects.
The reason bastecklein adopted this style is because voxel models are generally easy to make. This is a good thing for people who would like to contribute to the graphical designs of game objects in game development, or create mods for the games - that is also one of the major features of My Colony 2.
Games using Scroll3D engine, including My Colony 2, use .vpp files for object graphics in the game. So how you can create the voxel models?
Bastecklein has also created another app for creating voxel models in .vpp format - Voxel Paint.
This is a dedicated app for creating .vpp models for any Ape Apps games using Scroll3D engine. A simple and easy-to-use app, it allows you to create simple, small voxel models. More importantly, it is available on many platforms, from your desktop computer to your mobile devices.
You can try out the app a bit on the embed window above.
Voxel Paint can work in conjunction with another popular, totally free open source software that is also for creating voxel models, MagicaVoxel. MagicaVoxel, compared to Voxel Paint, has more convenient and advanced tools that can help making of voxel models easier, especially when you're trying to create larger models that would take days to make on Voxel Paint. However, it is so far only available on PC devices.
This is their official website where you will find the latest download version, and their Github page: https://ephtracy.github.io/
Models created using MagicaVoxel is in format of .vox, this format cannot be used in My Colony 2, it requires conversion in Voxel Paint using the Import .vox file function and then save it as usable .vpp files.
This is a screenshot of the user interface.

At this moment, the standard unit of a tile in Scroll3D engine is 16×16 voxels. Hence, when you're creating voxel models, please set canvas size/base area parameters as multiples of 16 (16×16, 32×32, 48×48, etc.) for proper designs.
Any voxel models in .vpp format you have created can be submitted on the Ape Apps forums, which upon submission of the post/comment the .vpp model preview can be rendered.
Just a few hours before this post, My Colony 2 reached v0.2.0 with a few basic gameplay features implemented successfully. It is far from completion, and some buildings need better models. However, there is also plentiful of space for adding shiny new good stuff and refining the current details, this is where bastecklein will need more cool thoughts, amazing ideas and fine suggestions from us. Of course, better or new voxel models!
As always:
You can help by EXPANDING IT.